در این مقاله در مورد چگونگی بهینه سازی وب سایت شما و کاهش سرعت بارگزاری سایت راهنمایی می کنیم. عملکرد وب سایت شما رتبه بندی سایت را در موتورهای جستجو تحت تاثیر قرار می دهد. در این مقاله لیستی از نکاتی که برای کمک به بهبود عملکرد وردپرس همراه با عوامل موثر در سرعت بخشیدن به سایت است، بررسی می کنیم. این که اندازه صفحات، پلاگین های بلااستفاده، تم ها یا سایر موارد به چه میزان در کندی سایت تاثیردارند؟ برای کمک به افزایش سرعت صفحات و بهبود عملکرد کلی سایت خود، باید نکاتی را رعایت و تنظیماتی را اعمال کنید.
اگر این تکنیک ها و شیوه ها را دنبال کنید، وب سایت شما بسیار سریع تر بارگزاری می شود.
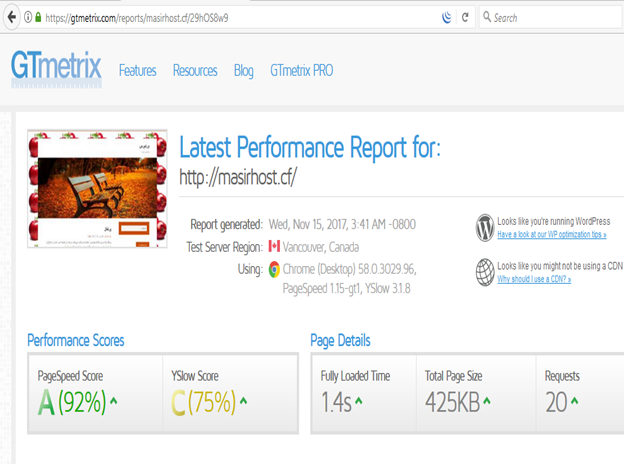
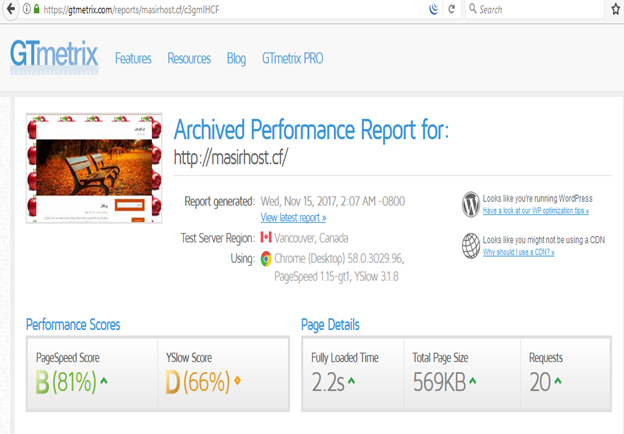
قبل از اعمال این تکنیک ها، شما می توانید سرعت وب سایت خود را با استفاده از سایت GTmetrix بررسی کرده و با سرعت بعد از انجام این تکنیک ها مقایسه نمایید. این سایت در مورد زمان بارگزاری صفحه و حجم فایل کلی صفحه به شما اطلاعات مفیدی می دهد.
به طور مثال سایت masirhost.cf را قبل از نصب افزونه های مورد نظر در سایت Gtmetrix بررسی شده که بتوانیم بعد از نصب افزونه ها سرعت وب سایت و… را مقایسه نماییم.

۱.فشرده سازی کدهای CSS، HTML، جاوا اسکریپت:
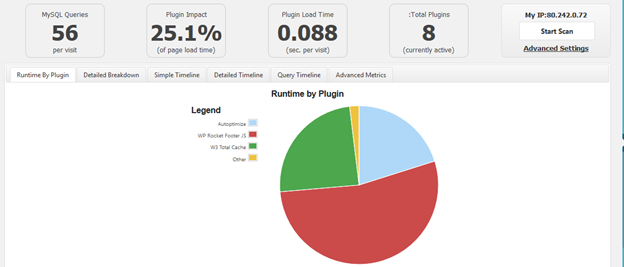
بعضی از افزونه ها مانند Autoptimize و افزونه Wp Rocket Footer JS حجم فایل های JavaScript ,HTML و Css را کاهش داده و موارد غیر ضروری مانند فضاهای خاص، خطوط خطا و نظرات را حذف می کند. در نتیجه فضا آزاد تر و میزان داده های اضافه کاهش یافته تا فایل ها سریعتر اجرا و صفحات وب شما سریعتر بارگیری شوند و در نتیجه منجر به بهبود عملکرد وردپرس شود.
۲. پاک کردن اطلاعات اضافه سایت های وردپرسی :
با نصب پلاگین WP-Sweepو Advanced Database Cleaner به صورت مطمئن و امن تر اطلاعات اضافه پایگاه داده خود را حذف کنید و از شر مواردی مانند بهینه سازی جداول پایگاه داده- اصلاحات- کامنت تایید نشده -کامنت حذف شده-کامنت اسپم شده وکوئری های مزاحم MySQL و غیره خلاص شوید.
۳. ارتقاء به بروز ترین نسخه php:
ترجیحا از بروز ترین نسخه پی اچ پی استفاده نمایید به دلیل اینکه تاثیر چشمگیری بر سرعت سایت می گذارد. در واقع، پی اچ پی ۷ می تواند بازدیدی باسرعت ۲ یا ۳ برابر از PHP 5.5 انجام دهد و باعث بهبود ۳۰ الی ۵۰ درصد در مصرف حافظه شود.
۴.استفاده از افزونه های کش:
برخی از فایل ها در وب سایت شما به ندرت تغییر می کنند. شامل فایل های CSS، فایل های جاوا اسکریپت، لوگوی وب سایت شما و غیره می باشد. در این صورت می توانید کش مرورگر خود را فعال نمایید.
این موضوع باعث کاهش ارتباط به سرور شما می شود و کاربر را از بارگیری مجدد فایل های مشابه صرفه جویی می کند و زمان بار گذاری وب سایت کاهش می یابد.
شما می توانید با اضافه کردن کد زیر به فایل htaccess، کش مرورگر را فعال نمایید:
EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”
## EXPIRES CACHING ##
۵. استفاده از افزونه w3 total cache:
با استفاده از افزونه ذکر شده می توانید سایت خود را کش نمایید. این افزونه در کنار یکCDN (مورد ۵ توضیح داده شده است) به صورت فوق العاده ای عمل می کند و در بهبود SEO سایت شما موثر است.
امکانات:
۱.پشتیبانی از CDN
۲.سازگاری از Cloud Flare
۳.فشرده سازی و کوچک کردن فایل های HTML, CSS و JavaScript
۶. استفاده از CDN:
CDN یا همان Content Delivery Network شبکه توزیع محتوا تمامی سرورهای شبکه جهانی اینترنت را پوشش می دهد. زمانی که شما این سیستم را برای سایت خود فعال می کنید، اطلاعات سایت روی تمامی این سرورها کپی و ذخیره می شود و زمانی که یک بازدیدکننده به سایت شما وارد می شود محتوای سایت شامل تصاویر و متن ها را از نزدیک ترین سرور نزدیک به خود دریافت می کند و مستقیما به سرور شما متصل نمی شود. این کار موجب بهبود عملکرد سایت شما خواهد شد.
شبکه های محبوب توزیع محتوا شامل MaxCDN، آمازون CloudFront و CloudFlare هستند. هزینه این سرویس ها با توجه به میزان پهنای باند وب سایت شما متفاوت است.

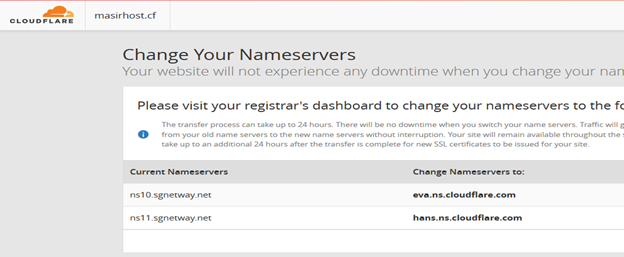
به طور مثال در سایت Cloud Flare بعد از ثبت نام در سایت NS برای دامنه تنظیم نمود و این سرویس را رایگان می توان فعال نمود.

۷. حذف افزونه ها و تم های استفاده نشده:
پلاگین ها و تم های استفاده نشده را دور بریزید یا اینکه موارد بلااستفاده را غیرفعال کنید تا حداقل فضا برای بارگیری کدهای مورد نیاز سایت آزادتر باشد. پیشنهاد می شود تم ها (ترجیحا سرعت بالا) و افزونه ها را از سایت مرجع ورد پرس دانلود نمایید .
۸. فشرده سازی GZIP را فعال کنید:
الگوریتمی به جهت فشرده سازی است که امروزه از موثرترین عوامل بهینه سازی سرعت بارگزاری صفحات وب به شمار می رود. هنگامی که کاربری به سایت شما وارد می شود در ابتدا یک تماس با سرور شما برقرار نموده و فایل هایی را درخواست می کند. هرچقدر فایل ها بزرگتر باشد، زمان بیشتری برای ظاهر شدن صفحات، مورد نیاز است.
استفاده از این الگوریتم این امکان را برای سایت شما به وجود می آورد که فایل های css و صفحات وب قبل از ارسال به مرورگر، به صورت فشرده درآمده سپس ارسال گردد. از آنجایی که استفاده از این الگوریتم باعث می شود فایل ها حجم کمتری پیدا کند، سرعت انتقال اطلاعات افزایش پیدا کرده و در نتیجه صفحات وب زودتر بارگزاری می شوند.
یکی دیگر از روش های فعال کردن Gzip، قرار دادن کد زیر در فایل htaccess. وب سایت می باشد:
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
یک افزونه مانند Check and Enable Gzip compression هم می تواند فشرده سازی gzip را برای شما فعال کند.
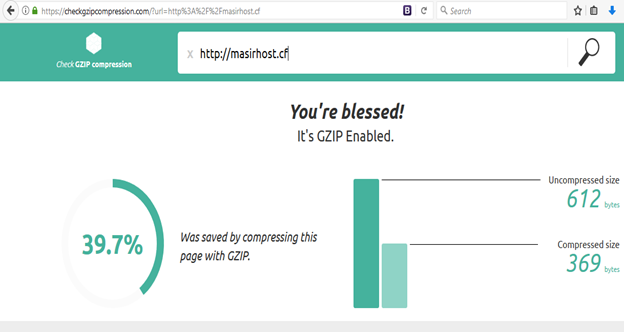
همچنین می توانید به آدرس checkgzipcompression.com مراجعه کنید تا ببینید آیا gzip سایت شما فعال است یا خیر.

۹. مانیتور پلاگین ها:
قبل از اینکه هر افزونه را در وبسایت خود نصب کنید، از خود بپرسید «آیا این افزونه لازم است؟».
بعضی از افزونه ها باعث کندی سایت می شوند. دلایل زیادی وجود دارد از جمله برنامه نویسی نا مناسب، ارتباط با سرور های خارجی و بروز رسانی پایگاه داده وردپرس شما.
بسیاری از پلاگین ها می توانند به دلیل فرایندهای مداوم CPU شما را تضعیف کنند. در نتیجه، سرور شما کند می شود.

۱۰.سرعت بارگزاری صفحه اصلی خود را بالا ببرید :
۱.تعداد پست ها را در صفحه کاهش دهید
۲.هدر را به اجزا استاتیک اضافه نمایید
۳.در صورت لزوم Php را با Html استاتیک جایگزین نمایید
۴.غیر فعال کردن Hotlinking و Leeching از محتوا
۱۱.هاست مناسب خریداری نمایید:
با توجه به هدف شما از داشتن وب سایت و برنامه ای که برای آن سایت در نظر دارید می توانید هاست را انتخاب نمایید.
۱۲. حذف رو نوشت ها در وردپرس و ذخیره خودکار revisions and autosave:
این روش با حذف رونوشت ها و پیش نویس ها در database و تنظیم غیرفعال شدن revisions و autosave در فایل wp-config.php که در روت اصلی است باعث کاهش حجم دیتابیس و افزایش سرعت سایت می شود
برای غیر فعال کردن رونوشت ها در وردپرس:
فایل wp-config.php در روت اصلی را با یک ویرایشگر متنی بازکنید و عبارت (Sets up WordPress Autosave and Post Revisions) را جستجو نمایید و پس از آن کد زیر را قرار دهید:
define(‘WP_POST_REVISIONS’, false);
می توانید به جای false از یک عدد استفاده نمایید. مثلا ۵ که نشان دهنده این است، پستی که در حال ویرایش آن هستید فقط ۵بار ذخیره شود.
۱۳. بهینه سازی تصاویر برای وب سایت:
صفحات حاوی تصاویر زیاد می توانند زمان بارگزاری را افزایش دهد. به همین دلیل بهتر است قبل از ارسال آنها به وب سایت خود. با استفاده از برنامه های ویرایش عکس، مانند فتوشاپ و از طریق گزینه “save for web” تصاویر خود را بهینه سازی نمایید.
همچنین می توانید از یک افزونه خوب برای بهینه سازی تصاویر مانند:
Smush Image Compression and Optimization
نیز استفاده نمایید.
با استفاده از تکنیک های ذکر شده و نصب افزونه ها سایت masirhost.cf را مجددا در GTmetrix بررسی کرده که قابل درک است باعث افزایش سرعت صفحات و بهبود عملکرد کلی سایت شده است.