۵ راه ایجاد صفحه تماس با ما با کیفیت در وبسایت شما
وب سایت ها نه تنها پلتفرمی برای فروش کسب و کار شما هستند ، بلکه می توانند مردم را تشویق کنند تا با شما ارتباط برقرار کنند، با این حال اگر صفحه تماس شما خسته کننده یا پنهان باشد، میتواند باعث ایجاد ترس در مشتریان شود. خوشبختانه، با چند راهکار میتوانید صفحه ارتباط با ما را ایجاد کنید که در ادامه به توضیح آن می پردازیم:
یک صفحه تماس خوب شامل چه ویژگی هایی است؟
یک صفحه تماس خوب نباید شلوغ، پیچیده و یا سردرگم باشد. در اصل هرچقدر وبسایت شما سادهتر باشد، بهتر است تا بازدیدکننده به راحتی بتواند به تمام نیازهای مورد درخواستش در زمان کم دسترسی پیدا کند. همچنین هرچه بازدیدکننده مجبور باشد زمان زیادی را در این صفحه بگذراند، امکان اینکه صبرش تمام شود و صفحه را رها کند، بیشتر است. در ادامه به توضیح مواردی میپردازیم که میتوانند به شما در ساخت صفحه تماس کمک بسزایی کند.
موقعیت: اولین و مهمترین نکته این است که این صفحه در یک موقعیت مناسب در سایت باشد. اگر بازدیدکننده نتواند این صفحه را به سرعت پیدا کند، امکان دارد از سایت خارج شود.
متن دعوت: اجازه دهید بازدیدکننده بداند که چرا باید با شما ارتباط برقرار کند. اگر شرکت شما سرویسی را ارائه میدهد، ممکن است بخواهید برای شما نظری را ارسال نماید و یا پیشنهاد مشاوره رایگان به آن ها دهید.
فرم تماس: فرم تماس یک راه ساده است برای اینکه بتواند توجه مخاطب را بدون نیاز به ترک وبسایت جلب کند. همچنین شما میتوانید اطلاعات کاربران را دریافت کنید و از نیازهایشان مطلع شوید.
ایمیل کاری شما: بهتر است ایمیل کاریتان را در صفحه تماس وارد کنید، بعضی از بازدیدکنندگان دوست ندارند که فرمی پر کنند و میخواهند به صورت مستقیم با شما در ارتباط باشند.
شماره تماس: ارتباط تلفنی راهی سریع برای برقراری ارتباط میباشد. اگر شماره تماس ندارید، میتوانید از شماره گوگل صوتی برای کارتان استفاده کنید که به صورت رایگان قابل استفاده است و همچنین امکان بلاک کردن اسپمرها را نیز دارد.
لینک شبکه های اجتماعی: در نهایت فراموش نکنید که لینک شبکههای اجتماعی را وارد کنید. خیلی از مشتریان ترجیح میدهند که از طریق شبکههای اجتماعی با شما در ارتباط باشند تا از طریق تلفن و یا ایمیل. همچنین باعث میشود که صفحات شما را دنبال کنند و فن شما شوند.

نحوه ایجاد صفحه با کیفیت تماس در ۵ قدم:
قدم اول: ایجاد پیغامی جهت جلب مشتری
به جای ایجاد لیست آدرسها و شماره تماسها میتوانید یک متن وارد کنید، این متن نباید بیشتر از یک یا دو جمله باشد، در حقیقت میخواهید هدفتان را کوچکتر کنید، هدف این متن این است که بازدیدکننده بداند چرا باید با شما ارتباط برقرار کند.

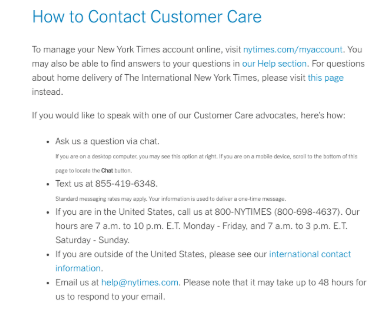
قدم دوم: امکان ایجاد ارتباط چندگانه
نمیتوان متوجه شد که بازدیدکننده کدام روش برقراری ارتباط را دوست دارد (ایمیل، شماره تماس، فرم تماس و یا شبکههای اجتماعی) اگر تمامی این موارد وجود داشته باشد، بازدیدکننده امکان انتخاب دارد. شما میتوانید آدرس ایمیلها و یا شماره تماس را به صورت متن ساده نمایش دهید. همچنین برای لینک شبکههای اجتماعی میتوانید از ابزار اختصاصی برای پلتفرمتان استفاده کنید. در نهایت بیشتر پلتفرم ها از یک ابزار برای اضافه شدن در فرم سایتتان استفاده میکنند، در ادامه به توضیح اینکه این فرم به چه شکل باید باشد میپردازیم.

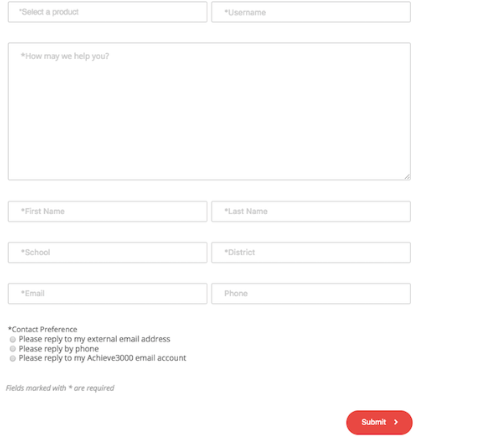
قدم سوم: فرم ساده تماس با ما
اگر فرم تماس داشته باشید، باید ساده، آسان و مختصر باشد تا به راحتی تکمیل شود، با این حال، فرم را بیش از حد مختصر نکنید. مطالعات مختلف نشان داده اند که استفاده از فیلدهای مختلف در فرم میتواند باعث افزایش سرعت مکالمه شود، با وجود این شما باید فیلدهای مورد نیاز را به حداقل برسانید، بنابراین نیازی نیست که مشتری تمام فیلدها را پر کند، به عنوان مثال فیلد نام و ایمیل ستاره دار باشد که حتما پر شود ولی فیلدهای دیگر میتوانند انتخابی باشند. به جز اطلاعات تماس، فرم شما می تواند یک مجموعه مختصر از زمینه های مهم را شامل شود. به عنوان مثال، اگر کسب و کار شما بزرگ است، یک منوی کشویی نوع درخواست می تواند به شما کمک کند سریع تر از طریق سوالات و مرتب کردن آن ها را به بخش مربوطه ارجاع دهید.

قدم چهارم: طراحی مناسب برای تلفن همراه
بعد از اینکه طراحی فرم انجام شد، از طریق تلفن همراه چک کنید که طراحی آن مناسب تلفن همراه هست یا خیر. به عنوان مثال شما میخواهید چک کنید که در قسمت منوی تلفن همراه بخش تماس با ما قابل دسترس و مشخص است یا خیر. خیلی از سازمانها صفحه تماس با ما را با صفحه درباره ما ادغام میکنند که موارد منو کمتر باشد که این کار منطقی نیست. همچنین سایت شما باید طراحی واکنشگرا داشته باشد که صفحه تماس با ما و بقیه صفحات به راحتی قابل دسترس باشند. اگر برای طراحیتان از وردپرس استفاده کردهاید با استفاده از افزونه the Mobile Menu plugin میتوانید این امکان را برقرار کنید. در پلتفرمهای دیگر میتوانید با استفاده از CSS طراحی واکنشگرا انجام دهید.

قدم پنجم: قرار دادن لینکهای برجسته به صفحه تماس در تمام صفحات سایت
در نهایت نکته مهم این است که تصمیم بگیرید صفحه تماس با ما در کجای سایت قرار گیرد. معمولا یا به صورت مجزا در منو قرار دارد و یا در زیرمنوی بخش درباره ما اضافه میشود. همچنین ممکن است بستگی به طراحی سایتتان نخواهید منوی آن در همه جا نمایش داده شود، بنابراین میتوانید صفحه تماس با ما را در مکانهای مهم سایتتان به صورت برجسته نمایش دهید، به عنوان مثال میتوانید لینک صفحه را در قسمت header و یا footer قرار دهید تا بازدیدکننده بتواند آن را در تمام صفحات سایت مشاهده کند.