
در چند سال اخیر استفاده از تلفن های هوشمند برای گشت و گذار در اینترنت رشد وحشتناکی داشته است. بر اساس مقاله ای از سایت زدنت (Zednet)، افزایش ترافیک موبایلی وب سایت شما، نقش حیاتی در بازاریابی و موفقیت شما دارد. اگر وب سایت شما روی تلفن های هوشمند ظاهر مناسبی ندارد، سریعا دست به کار شوید و چاره ای بیندیشید. اگر می خواهید وب سایت خود را مجددا طراحی کنید و یا برای بار اول در دست طراحی است، Responsive (واکنش گرا) بودن وب سایت را در اولویت های خود قرار دهید. پس فراموش نکنید اگر می خواهید رقابت کنید باید قبل از انتشار وب سایت و محتویات خود، ریسپانسیو بودن وب سایت را کاملا بررسی نمایید و از صحت آن اطمینان حاصل نمایید.
خوشبختانه پروسه تست آن زیاد سخت و یا پیچیده نیست. فقط باید مطمئن شوید که وب سایت شما در دیوایس های مختلف کاملا درست نشان داده می شود. برای انجام این کار ابزارهایی وجود دارند. راه حل هایی که در ادامه این مقاله ارائه می شوند، به شما در بررسی Responsive بودن وب سایتتان کمک خواهند کرد. با استفاده از این ابزارها، دیگر نیازی به صرف هزینه گزافی برای بررسی وب سایت خود در دستگاه ها و پلتفرم های مختلف ندارید.
چرا تست وب سایت برای نمایش در تلفن همراه مهم است؟

تنها راهی که می توان از صحت نمایش یک وب سایت روی هر دیوایسی اطمینان حاصل کرد، مشاهده وب سایت در همان دستگاه است. یک مرورگر ممکن است برخی از ویژگی ها (Feature) را پشتیبانی نکند، برای مثال ممکن است طرح (Layout) وب سایت شما در یک نمایشگر که دارای دقت (Resolution) پایینی است، متفاوت به نظر بیاید. ریسپانسیو بودن وب سایت شما قطعا حرکت مفیدی است. برای اثبات آن، در اینجا ۲ دلیل را ذکر می کنیم:
- ترافیک موبایلی به شدت در حال افزایش است. این روزها بسیاری از مردم اوقات خود را با گشت و گذار در اینترنت بوسیله تلفن های همراهشان می گذرانند. پس باید اطمینان حاصل کنید که وب سایت شما تجربه خوبی به بازدید کنندگان می دهد و احتمال بازگشت و بازدید مجدد مخاطبین درصد بالایی دارد.
- برخی از اِلِمان ها در دقت های پایین تر (Smaller Resolution) رفتار متفاوتی دارند. عموماً صفحه نمایش تلفن های همراه کوچکتر از کامپیوترها و لپ تاپ ها است و متاسفانه شما فضای کمتری برای کار کردن دارید! متون، تصاویر و سایر عناصر باید به بهترین شکل و کمترین حجم در کنار هم قرار گیرند. اما استفاده بهینه از تمام فضا و عناصر موردنظر کار ساده ای نیست و نیاز به خلاقیت دارد.
همانطور که در مقالات قبلی راجع به روانشانسی و اهمیت آن در بازاریابی و دیجیتال مارکتینگ بسیار سخن گفتیم و در آینده نیز خواهیم گفت، در این خصوص نیز شما باید دارای پیش بینی های روانشناختی باشید.
در این مقاله به این دو سوال پاسخ خواهیم داد:
- آیا وب سایت من کاملا ریسپانسیو است؟
- وب سایت ریسپانسیو من، تا چه حد می تواند بر روی مخاطب تاثیر مثبت بگذارد؟
ابتدا از سوال اول شروع می کنیم. برای این کار ۴ روش (Tools) را معرفی می کنیم.
- Chrome DevTools
- CrossBrowserTesting
- BrowserStack
- Other Online Tools
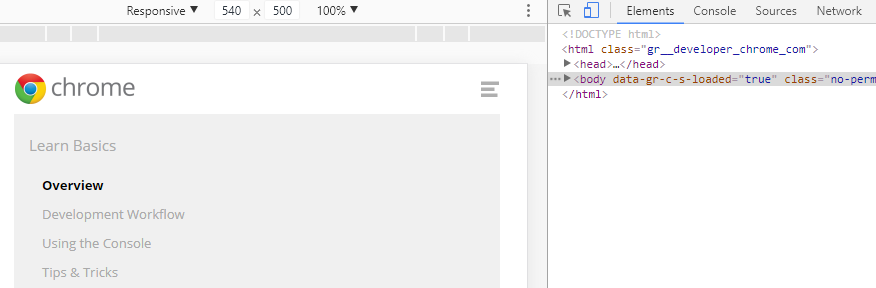
۱. Chrome Dev Tools
Chrome Dev Tools ابزاری است که در مرورگر Google Chrome تعبیه شده و دارای قابلیت های زیادی می باشد. البته شما می بایست برای دانلود، نام کامل آن یعنی (Chrome Apps & Extensions Developer Tools) را جستجو نمایید (هرچند که این ابزار بصورت پیش فرض بر روی گوگل کروم نصب است).

این ابزار ، قابلیت های متنوع و کاربردی مفیدی را برای بهینه سازی وب سایت در اختیار شما قرار می دهد. برای مثال شما می توانید سرعت لود صفحات وب سایت (Page Load Time)، مشاهده عناصر تشکیل دهنده صفحه و حتی تمامی جزییات مربوط به CSS (Cascading Stylesheets) را بصورت زنده ویرایش کنید و نتیجه آنرا در همان لحظه ببینید.
علاوه بر تمامی این ویژگی های کاربردی، شما می توانید به وسیله Chrome DevTools نحوه نمایش وب سایت خود را بر روی صفحات با رزولوشن پایین تر مشاهده و آنالیز کنید. همچنین این ابزار به شما امکان می دهد تا لود وب سایت خود را بر روی دیوایس های محبوب و معمول بازار، مشاهده و بررسی کنید. هزینه استفاده از این ابزار کاملا رایگان می باشد.
اگر شما یک برنامه نویس (Developer) و یا طراح وب (Web Designer) هستید، حتما از Google DevTools استفاده کنید (که مطمئنا استفاده نموده اید)، چراکه آن را تحسین خواهید نمود. تنها کاری که باید انجام دهید این است که پس از بارگزاری صفحه در هر جایی از آن کلیک راست کنید و گزینه Inspector (Inspect Element) را انتخاب کنید. برای شروع می توانید از لینک های آموزشی زیر استفاده کنید.
راهنمای ساده Google Chrome Inspector
آموزش ویدیویی Developer Tools Google Chrome
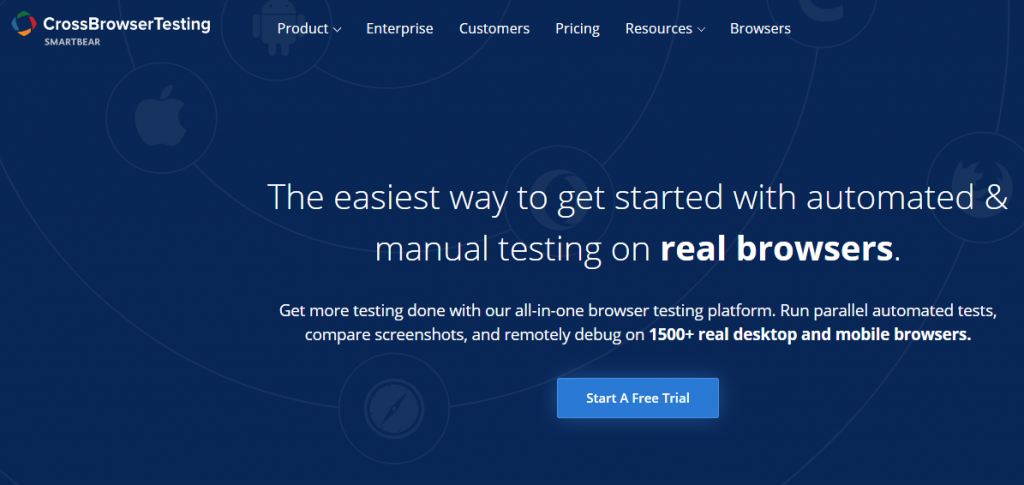
۲.Cross Browser Testing

اگر می خواهید آنالیزهای مفیدی روی وب سایتتان داشته باشید، ابزار CrossBrowserTesting سرویس مناسبی است. این پلتفرم، بررسی همزمان وب سایت روی حداقل هزار مرورگر متفاوت و تلفن های همراه مختلف را ممکن می سازد.
البته یک نکته را بگوییم که این تلفن های همراه، شبیه سازی (Simulate) نشده اند و شما به صورت مجازی به دستگاه های واقعی دسترسی خواهید داشت که می توانید روی هر یک رفتار وب سایت خود را آنالیز نمایید.
اگر نگران مشکلات ظاهری وب سایت خود هستید، با استفاده از CrossBrowserTesting می توانید وب سایت لود شده را در دو دستگاه مختلف کنار هم (Side-By-Side) مشاهده و مقایسه نمایید. با این روش می توانید خطاهای احتمالی را سریعتر تشخیص دهید.
ویژگی های کلیدی:
- تست وب سایت با بیش از ۱۰۰۰ ترکیب از مرورگرها و تلفن های همراه
- امکان مقایسه وب سایت لود شده در تلفن های همراه مختلف
- قابلیت استفاده از اسکرین تلفن های همراه واقعی برای تست وب سایت در بستر وب
هزینه این سرویس از ۲۹ دلار در ماه شروع می شود که ممکن است برای وب سایت ها و کسب و کارهای کوچک، زیاد به نظر برسد اما برای وب سایت های بزرگ با تعداد بازدید و مخاطبین بالا و همچنین برای تیم های توسعه و برنامه نویسی که روی چندین پروژه کار می کنند، بسیار خوب و مناسب است.
۳.Browser Stack

این سرویس نیز مشابه سرویس قبلی (CrossBrowserTesting) است. هر دو سرویس، استفاده از تلفن های همراه مختلف را ممکن می سازند، با این تفاوت که BrowserStack از شبیه سازهای رسمی (Emulator) سیستم عامل های اندروید (Android) و آی او اس (iOS) استفاده می کند.
امکان مقایسه اسکرین شات های مختلف از وب سایت بر روی پلتفرم ها و دیوایس های متفاوت نیز برای شما در BrowserStack مهیاست. برای پوشش تمامی اندازه ها و رزولوشن ها، BrowserStack بازه ۸۰۰ x 600 تا ۲۰۴۸ x 1536 را (که تقریبا محدوده صفحه نمایش تمامی تلفن های هوشمند را شامل می شود) ساپورت می کند.
ویژگی های کلیدی:
- آنالیز وب سایت شما با استفاده از هزاران مرورگر و دستگاه های موبایلی متفاوت
- تست از طریق شبیه ساز و تجربه دسترسی به موبایل و پلتفرم واقعی
- بررسی وب سایت شما به وسیله هزاران اسکرین شات در رزولوشن های متفاوت
قیمت پلن های این سرویس نیز از ۲۹ دلار شروع می شود. اگر یک تیم برنامه نویس هستید و یا صاحب کسب و کاری با ابعاد متوسط رو به بالا، استفاده از این پلتفرم را برای انجام تست های متعدد به شما پیشنهاد می کنیم. اما فقط برای یک وب سایت، می توانید از پلن آزمایشی (Trial) استفاده نمایید.
به نظر تفاوت زیادی بین دو سرویس BrowserStack و CrossBrowserTesting وجود ندارد. هر دو سرویس، قابلیت های زیادی را در اختیارتان قرار می دهند و انتخاب یکی از این دو سرویس به سلیقه شخصی و انتخاب شما بر می گردد.
۴. ابزارهای آنلاین دیگر
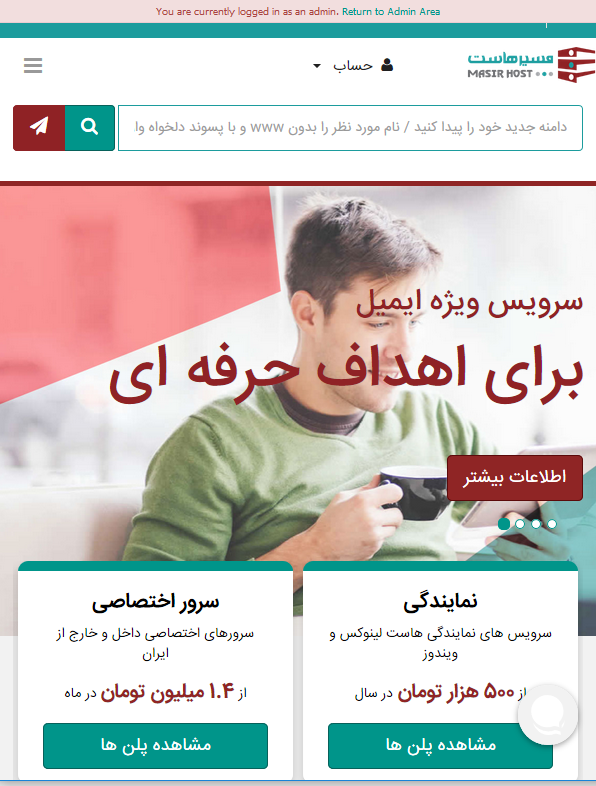
ابزارهای دیگری (معمولا ابزارهای آنلاین) نیز برای کنترل و بررسی وب سایت روی تلفن های هوشمند وجود دارند که می توانید از آنها برای بررسی واکنش گرا (رسپانسیو) بودن وب سایت خود استفاده نمایید. وب سایت هایی مانند Responsive Web Design Checker و یا Am I Responsive نیز به صورت رایگان سرویس های مشابه را در اختیار شما خواهند گذاشت که می توانید قبل از تهیه سرویس های BrowserStack و CrossBrowserTesting از آنها استفاده نمایید.
پس از اینکه مطمئن شدید وب سایتتان کاملا ریسپانسیو است و در دیوایس ها و رزولوشن های مختلف بدون مشکل نمایش داده می شود، می توانید با استفاده از ابزارهای آنالیز وب سایت، ترافیک ورودی و زمان میانگین ماندگاری مخاطبین در وب سایت را بررسی نمائید تا به تاثیرات ریسپانسیو بودن وب سایت خود پی ببرید.
برای اینکه بفهمید تاثیر رسپانسیو بودن روی یک وب سایت چقدر محسوس است، کافی است چند وب سایت که ریسپانسیو هستند را روی گوشی موبایل خود باز کنید و پس از آن چند سایت که دارای پوسته ریسپانسیو نیستند را هم روی موبایل خود بررسی کنید. می بینید؟ خیلی راحت تر از آنچه که می پندارید، می توانید روی مخاطب خود تاثیرگذار باشید. در سال های اخیر تحقیقات روانشانسی و تجربیات وب مسترهای حرفه ای نشان می دهد ریسپانسیو بودن و چینش زیبای عناصر یک وب سایت، تاثیر مستقیم روی ترغیب کاربر به ادامه کنجکاوی در سایت و نهایتا خرید از فروشگاه شما می گذارد.
اگر وب سایت شما یک پرتال خبری، اطلاع رسانی و به صورت کلی دارای مطالب نوشتاری زیادی است، ریسپانسیو بودن جز اولین اصولی است که باید در طراحی آن رعایت کنید. فراموش نکنید که مخاطب شما، دسترسی راحت به محتوا را دوست دارد. همچنین بازدیدکنندگان وب سایت شما همیشه جوان و حرفه ای و باحوصله نیستند. پس در کنار تولید محتوای مناسب، ظاهر مناسب نیز برای نمایش محتوای موردنظر شما بسیار ضروری است. یادتان باشد گاهی نحوه نمایش و بیان یک موضوع، حتی ممکن است مهم تر از خود مطلب باشد!
ابزارهایی مانند گوگل آنالیتیکس (Google Analytics)، بیتلی (Bitly)، پیویک (Piwik)، کلیکی (Clicky) می توانند برای آنالیز مخاطبان و میزان تغییر رفتار بازدیدکنندگان وب سایت، اطلاعات مفیدی را در اختیار شما قرار دهند.
نتیجه گیری:
امروزه، اطمینان از اینکه وب سایتتان کاملا Responsive (واکنش گرا) باشد، بسیار مهم و ضروری است و باید به صورت کامل و بدون نقص در دستگاه های هوشمند قابل نمایش باشد. اما در بیشتر مواقع لزومی به نگرانی در مورد تمامی دیوایس ها نیست. شما باید فقط تمرکز خود را بر روی سایز صفحه (رزولوشن) قرار دهید، چرا که نحوه نمایش وب سایت شما در دیوایس ها و پلتفرم های مختلف بر اساس سایز صفحه نمایش (Screen Size) تعیین می شود.
نکته ای که باید در نظر داشته باشید این است که مبحث واکنش گرا (Responsive) بودن یک صفحه وب سایت کاملا متفاوت با «نسخه تلفن همراه وب سایت» است. نسخه تلفن همراه وب سایت، یک قالب (Template) و یا حتی یک وب سایت کاملا مجزا با وب سایت اصلی است، اما یک وب سایت واکنش گرا فقط در دیوایس های مختلف بر اساس اندازه صفحه نمایش تغییر چینش می دهد. نسخه موبایل وب سایت بر اساس پارامترهای دیگری مانند مرورگر (Browser Agent)، نسخه سیستم عامل (OS Agent) و… تعیین می شود و هیچ ارتباطی با ظاهر وب سایت ندارد.
آیا وب سایت شما هم واکنش گرا (Responsive) است؟ آیا پس از ریسپانسیو کردن وب سایت، میانگین زمان ماندگاری مخاطبین وب سایت بیشتر شده است؟ لطفا تجربیات خود را با ما به اشتراک بگذارید.







































